【Photoshopテクニック】人物を素早くキレイに切り抜く方法
- KIMURA Tetsuya
- 2024年1月9日
- 読了時間: 5分

人物画像を切り抜く際に、最も複雑なのが髪の毛です。
髪の毛を切り抜く方法はたくさんありますが、実際に真似てみると、思い通りにいかなかったりします。
そこで本記事では、比較的シンプルかつキレイに切り取る方法をお伝えします。
1. シンプルかつキレイに切り取る手順
まず、Photoshopで切り抜く画像を開きます。
STEP1. 髪の毛以外の選択範囲を作る
レイヤーをダブルクリックするか、鍵マークをクリックしてロックを解除します。
ツールバーから「クイック選択ツール」を選択します。

人物の髪の毛以外をなぞります。
Qキーを押して確認しながら、選択部分に漏れがないか確認しながら、調整します。

この時、髪の毛は、この後選択するので、顔と体だけ選択します。
optionキー(Windowsの場合はAltキー)を押すと、選択する部分に「-(マイナス)」が表示され、現在の選択範囲から一部削除されるので、選択しすぎてしまった部分は削除し調整します。
上部の「選択範囲」>「選択範囲を保存」を選択すると、以下のようなウィンドウが出てきます。

わかりやすい名前をつけて(ここでは「顔と体」にしました)、OKをクリックし、選択を解除します。

ここで、チャンネルを見ると、さきほど選択した「顔と体」チャンネルが作成されています。
選択してみると、以下のような画面表示になり、先ほど選択した顔と体が白く表示されます。
ただし、今は使わないので、「RGB」チャンネルをクリックし、次の作業に移ります。

STEP2. 髪の毛の選択範囲を作る
STEP1と同様に「クイック選択ツール」を選択し、髪の毛を選択していきます。
顔も選択してしまってOKです。
Qキーを押して確認しながら、選択部分に漏れがないか確認しながら、調整します。

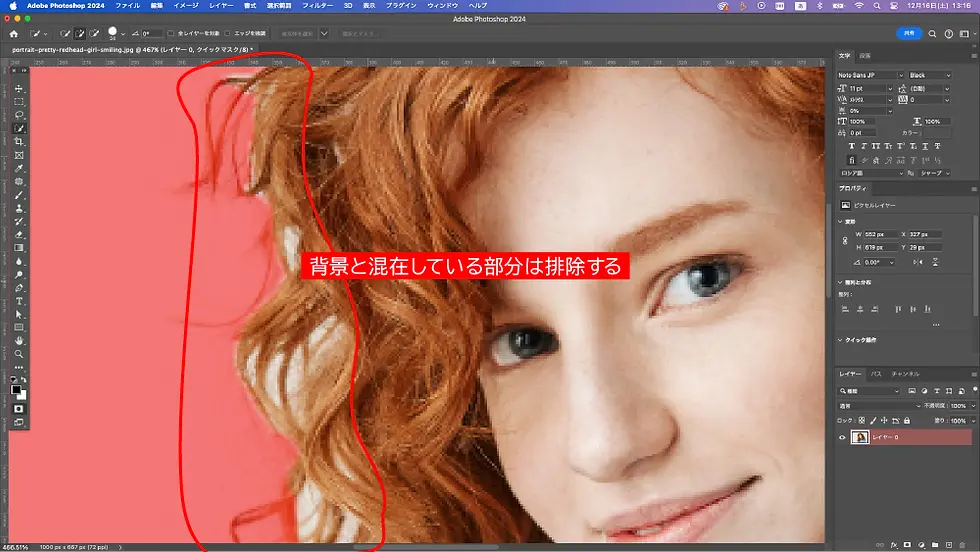
ここで、背景と混在している部分は除いておくと後の作業がとても楽になります。
option(Windowsの場合はAltキー)でなぞって排除していきます。
以下の画像では、髪の毛と背景が混在しており、背景の色がくっきり見えています。

髪の毛と背景が混在している部分は、「クイック選択ツール」を選択した状態で、optionキー(Windowsの場合はAltキー)を押し、なぞったりクリックすると、選択した部分を元に戻すことができます。


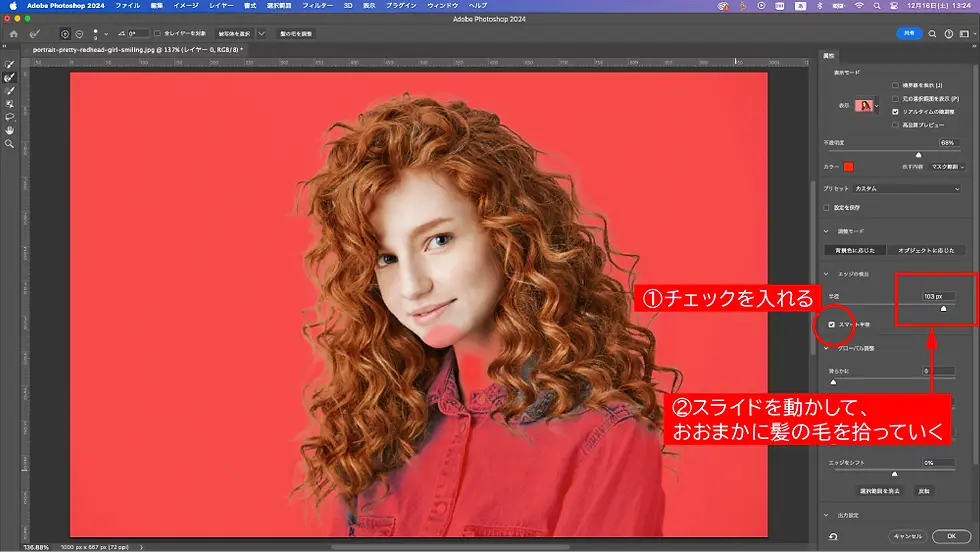
おおよそ選択したら、上部の「選択とマスク」をクリックします。

属性パネルで、「表示モード」は「オーバーレイ」を選択します。
不透明度は60%前後にすると、調整しやすいです。

次に属性パネル内の「エッジの検出」で、「スマート半径」にチェックを入れ、半径をスライドします。
すると、画面上でおおまかに髪の毛全体が選択されていくのが分かるかと思います。

ツールバーの上から2番目「境界線調整ブラシ」を選択します。
ブラシの大きさは、調整しやすいと思うサイズにしてください。
拾えていない髪の毛を拾っていきます。
細かい髪の毛を拾い終えたら、「属性」パネル>「出力設定」>出力先「選択範囲」になっていることを確認し、「OK」をクリックします。

この状態で、チャンネルパネルを開き、STEP1で作成した「顔と体」をクリックします。

以下のような画面になりました。
レイヤーパネルを開きます。

画面上部の「編集」>「塗りつぶし」をクリックすると、以下のようなウィンドウが表示されます。 内容は「ホワイト」、描画モードは「通常」の100%にして、OKをクリックします。

選択範囲を解除します。
髪の毛と体が一体になりました。
「顔と体」チャンネルの上でcommandキー(Windowsの場合はCtrlキー)を押しながらクリックすると、白い部分が選択されます。

この状態で「RGB」チャンネルをクリックします。
レイヤーパネルの下部にある「レイヤーマスク」をクリックすると、人物が切り抜かれました。
髪の毛の細かい部分もだいぶキレイに切り抜かれています。
急いでいる時や小さいサイズで使用する際は、このままでも使えなくはないのですが、STEP3からの手間を加えると、よりいっそう切り抜きがキレイに見えます。

STEP3. 髪の毛の周辺のゴミの処理
人物の背景に画像をレイアウトしてみます。

拡大表示すると、元画像にあった背景が残っているのが分かります。

人物のレイヤーマスクを選択した状態で、ブラシツールを選択します。
「オーバーレイ」モードにし、透明度は15%前後にするとよいでしょう。
ツールバーの描画色は黒にします(何もしていなければ黒になっています)。

ムラになっている部分をなぞったりクリックして目立たなくしていきます。
逆に、ツールバーの描画色を白にすれば(描画色と背景色アイコンの右上の矢印をクリックすると簡単に色が入れ替わります)、拾えていなかった髪の毛の部分を選択し直すことができるので、交互にチェックしながら調整していきます。

STEP4. 境界線をなじませる
だいぶ細かい部分まで髪の毛が切り抜かれてきました。
ここからは、いかにも合成した感じにならないように、境界線をなじませる作業に移ります。

人物レイヤーの右側をダブルクリックして、シャドウ(内側)をクリックします。
描画モードは「乗算」モード、不透明度は70%前後、角度90°にし、距離・チョーク・サイズは画面を見ながら調整します。
人物のふちの部分にシャドウがかかることで、よりいっそう背景に溶け込んで見えるようになりました。
ですが、このままだと、肩の部分にもシャドウがかかっており汚く見えるので、消していきます。

画面上部の「レイヤー」>「レイヤースタイル」>「レイヤーマスク」を選択します。
すると、マスクが作成されたレイヤーがレイヤーパネルに表示されます。
このレイヤーを選択し、「属性」パネルの中の「反転」をクリックします。
ブラシを選択した状態で、通常モード100%を選択します。

ブラシツールを使って、髪の毛の縁を直していきましょう。
この時、肩までブラシをかけてしまうとまたシャドウが出てしまいます。
以下の図の赤線に沿ってなぞっていくと、自然になじみます。

レイヤーパネルで、以下の2つのレイヤーを選択した状態で右クリックし、「レイヤーを結合」を選択します。

ツールバーにある「ぼかしツール」で髪の毛の周りを若干ぼかし、より背景となじませます。

これで完成です。


2. まとめ

この記事では、建築パースや他のプロジェクトで効果的に人物画像を切り抜くためのPhotoshopの時短テクニックを紹介しました。
特に、髪の毛をキレイに切り抜く方法に焦点を当て、比較的シンプルで効果的な手法をお伝えしました。
Photoshopの使い方は人それぞれ異なり、慣れていけば自分にとって最適な方法が見つかるでしょう。
最初は難しく感じるかもしれませんが、継続的な練習で自身の技術を向上させることができます。
Photoshopの切り抜きテクニックに慣れ、自分なりの手法を見つけ出すことで、建築パースやデザインプロジェクトでより効果的に作業できるようになるでしょう。


